こんばんは。きわさです。
以前から検討していたサムネイル画像についてです。
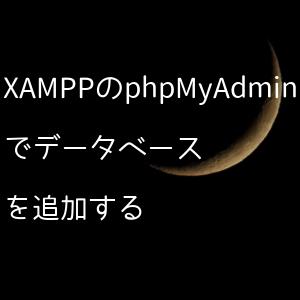
ランダムな画像にしましたが、それだとやっぱり画像が意味不明なので、画像に記事タイトルを入れることにしました。
以前の記事、
PHPでの画像の動的生成
PHPでPNG画像を動的に生成する
の応用で、PHPでJPEG画像をランダムに読み込み、そこに記事タイトルを出力します。
イメージとしてはこんな感じです。
しばらくはこれで行ってみます。
ちなみに、これを作るにあたって、
記事タイトルの文字列にいい感じに改行を入れてやる必要がありました。
単純に文字数で改行を入れても良かったのですが、英字と日本語で文字幅が違ったり、英単語の途中で切れてしまったりで見た目が微妙だったので、改行挿入時に少しだけ考慮する処理を入れました。
例えば、
や
などは、「Javascriptでca」や「XAMPPのphpMyAd」とならないように、といった具合です。
日本語の場合は、、、特に何もしてません。
本当はひらがな、カタカナ、漢字も区別して途中で切れないようにできたら良いですが、とりあえず今は英字だけ。